As an SEO expert, if you don’t use event schema markup, then you are missing out on a key business networking opportunity.
Owing to its disruptive nature, event schema markup has revolutionized how SEO experts market events. So, like Eventbrite, it’s high time you tapped into the benefits of event structured data.
But how can you use event schema markup to attain the top position in SERPs?
Let’s dive in.
What is Event Schema Markup?
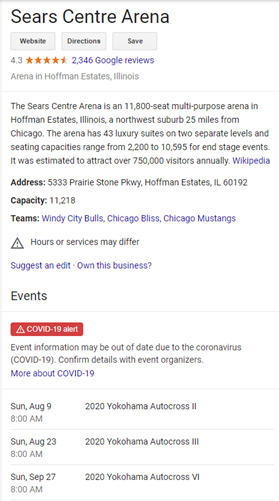
The event schema markup is a code that presents users with an opportunity to discover and attend events through Google search results and other Google products like maps. When they search for a term like “events in Chicago” or “concert near me” or “conferences near me” or if you search for an event for a particular venue, a list of events happening with a date, time, and event name display right within the search results. This is a new way to interact with your event posting in search engines.
Within Knowledge Panel

Within Organic Web Results

Improved Discoverability and Conversion Rates
Event schema markup earns you rich results on your webpages, increasing their click-through rates. Since your links grab more attention, more users are likely to click on them.
If you offer your visitors valuable content, the increased click-through rates will culminate into enhanced conversion rates.
You can use event schema markup for eclectic events including:
- Exhibitions
- Education events
- Dance events
- Comedy events
- Children events
- Business events
- Hackathons
- Publication events
- Literary events
- Sports events
- Screenings
- Virtual home tour
Options to make your events eligible to appear on Google:
There are 4 options to make your event eligible to appear within Google search results
- When you post your events on third-party websites like social platforms and ticketing websites, confirm whether they are using event-structured data when displaying events within Google SERPs.
- Many CMS have the pre-built plug into that can add structured data to your site for you.
- If you are proficient with HTML, you can edit your event pages’ HTML and directly integrate with Google using structured data.
- The easiest way to implement the Event Schema is with Schema.dev Google Chrome plugin. This plugin allows you to highlight the events on the page and it will build the JSON-LD Schema mark up code. The point-and-click ease of the Schema Builder combined with the intuitive step-by-step flow makes defining a schema for your pages incredibly easy!
Code Examples
Standard Events
It means that the event is happening at physical location only and the event is happened at scheduled.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can’t miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Online Events
Below is the code of an event that’s happening online.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can’t miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Mixed online and Offline Events
Below is the example of an event that has parts that are online and parts that are happening at a physical location.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": [{
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}],
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can’t miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Event With an updated status
There are multiple ways to set the status of an event. Here are some common examples of events that have an updated status. This is useful in the case of if the event is canceled, rescheduled or moved online and rescheduled.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventCancelled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can’t miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
In addition, due to COVID 19, google has added several new optional properties, like organizer, eventStatus, eventAttendanceMode, and previousStartDate. This is useful so people can understand the status of your event and how they can attend.
Mandatory Guidelines
Technical Guidelines
- Ensure the target page contains structured data items.
- Ensure each event has a unique URL and markup on each URL.
- Add markup to your event-posting pages.
Content Guidelines
- Describe the event’s name, venue, and start date.
- Don’t mark non-events as events.
- Don’t promote non-event services or products.
- Don’t add temporary discounts.
- Don’t mark vouchers or coupons as events.
- Don’t mark working hours as events.
- Mark up multiple-day events properly.
Data and Time Guidelines
Follow the following steps when executing the startDate, endDate, and previousStartDate properties:
- Specify the time zone by incorporating the GMT or UTC time offset.
- Specify multiple events’ start and end dates.
- For an event with a specified start time, include the fitting UTC offset.
- For a day-long event, use its date as both the startDate and endDate.
- Don’t specify the granular hour if you don’t know the event’s start time.
If you have events lined up and would like your prospects to see what they are about right from the SERPs, then you should consider adding schema markup to them.
With these steps, be sure to get your event on Google without breaking the bank.
While at it, remember the schema plugin has you covered.
