Google is one of the search engine giants when it comes to users conducting product searches. Most of the online shopper’s use google when looking to buy products online. For this reason, Google has introduced support for product schema markup. This is everything you need to know to get started with schema markup.
What is Product Schema Markup?
Product schema markup is code that is embedded in your website. It is structured data of your product that publishes alongside your product in search results. Its purpose is to help search engines provide better results to users. Utilizing product schema markup is a way that companies can use their websites to stand from their competitors in terms of SEO.

What Does Product Schema Markup Do?
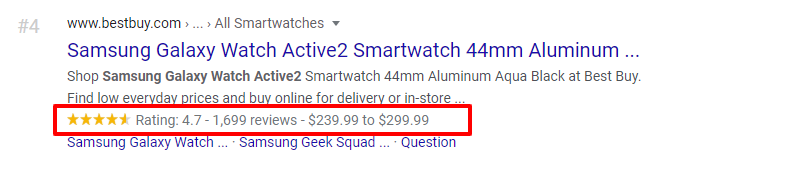
Once product schema markups are added to your website, enhanced descriptions, which are also called rich snippets, are created. These rich snippets appear in search results. Enhanced descriptions allow the pages of your website to be more distinguished in search engine results pages (SERPs). This, in turn, can lead to higher click-through rates.
What Does Product Schema Markup Provide Users?
Utilizing product schema markup provides users with the following information directly on the search results:
- Price of the products
- Product availability
- Product review ratings
- Detailed description
- Product images
How Do You Use Product Schema Markup?
There are two pages that product schema markups are used on. These are:
- Product pages
- Shopping aggregator pages
Which Formats Does Google Support?
There are different options that you can use to structure your data. The following are the formats supported by Google search engine:
- JSON-LD
- Microdata
- RDFa
In this article, we are going to describe the JSON-LD method to prepare your product schema markups for the pages on your website.
The JSON-LD Method
Here is an overview of the steps to insert the JSON-LD code into your web pages.
1. Add the Required Properties
There are two required properties that you must add to your product schema. These are:
- Image – URL of the product’s photo
- Name of the product
Recommended products include:
- AggregrateRating
- Brand of the product
- Product description
- Offer to sell the product
- Product review
- Merchant SKU
The more properties you can add the better your results.
2. Follow the Given Guidelines
These guidelines provided by Google will ensure that you remain in compliance with Google’s requirements and avoid errors.
3. Make Sure Your Code is Valid
Making sure your code works before you embed it in your site is an important part of the development stage. Use Rich Results Test to make sure the code does not contain any errors.
4. Test Pages
Instead of deploying the code on all of your pages at once, pick a few to test it on. Deploy these pages and analyze how Google sees them. If you are satisfied with the results you can continue with full-deployment. You should then ask Google to recrawl your pages and submit an up-to-date site map.
Try It For Yourself
Below is an example of JSON-LD code for a single product page. You can copy and paste this code into your HTML and tailor it to your website
<html>
<head>
<title>Executive Anvil</title>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/“,
“@type”: “Product”,
“name”: “Executive Anvil”,
“image”: [
“https://example.com/photos/1×1/photo.jpg“,
“https://example.com/photos/4×3/photo.jpg“,
“https://example.com/photos/16×9/photo.jpg“
],
“description”: “Sleeker than ACME’s Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.”,
“sku”: “0446310786”,
“mpn”: “925872”,
“brand”: {
“@type”: “Brand”,
“name”: “ACME”
},
“review”: {
“@type”: “Review”,
“reviewRating”: {
“@type”: “Rating”,
“ratingValue”: “4”,
“bestRating”: “5”
},
“author”: {
“@type”: “Person”,
“name”: “Fred Benson”
}
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “4.4”,
“reviewCount”: “89”
},
“offers”: {
“@type”: “Offer”,
“url”: “https://example.com/anvil“,
“priceCurrency”: “USD”,
“price”: “119.99”,
“priceValidUntil”: “2020-11-20”,
“itemCondition”: “https://schema.org/UsedCondition“,
“availability”: “https://schema.org/InStock“,
“seller”: {
“@type”: “Organization”,
“name”: “Executive Objects”
}
}
}
</script>
</head>
<body>
</body>
</html>
Simplify Product Schema Markup
Manually adding markup to your product pages is tedious and time-consuming. This is especially true if the number of products is in the hundreds or even in the thousands. This is why seoClarity developed its plug-in called schema.dev for Google Chrome. This plug-in allows you to create one template to deploy product schema markup across all of your product pages simultaneously. This saves you a great deal of time and money. It also reduces the occurrence of human error. Download our Schema Markup Generator for free and see what it can do for your website!
Businesses who are interested in enhancing their online appearance and taking their SEO game up another notch should seriously consider taking advantage of product schema markup. It allows companies to have a stronger web presence with greater visibility on the most popular search engines.