You are probably already familiar with breadcrumbs on a website.
We’re of course not talking about breadcrumbs that we use for breading foods, topping casseroles, stuffing poultry, or thickening stews!
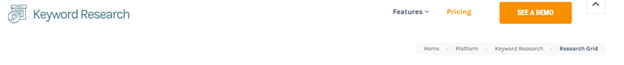
The breadcrumbs on a website are a small text path that’s often found on top of the page. They indicate to the user where they are on the page. Here’s an example of breadcrumbs in action:

In this example from seoclarity.net, we’ve landed on the Research Grid page. But we can still see the path we took to get there: Home > Platform > Keyword Research > Research Grid.
The breadcrumbs show where we are, and where we’ve been. Every step of the path is clickable and links back to the respective previous pages — all the way back to the home page.
Breadcrumbs are particularly useful for ecommerce sites, as users can see the path they took to find a particular product, and easily backstep to where they want to go.
Different Type of Breadcrumbs
There are a few different types of breadcrumbs that each have their own presentation and use. Below are the two most common types of breadcrumbs.
Hierarchy-based breadcrumbs
This is the most common breadcrumb type you will find. As we saw with the example above, it tells you where you are in the site structure, and how many clicks it will take to get back to the home page or parent category.
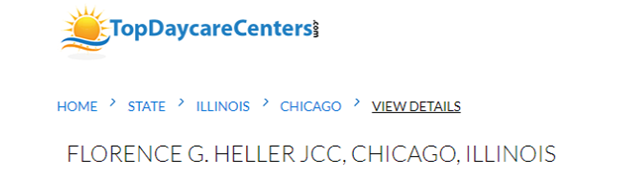
Here’s another example of hierarchy-based breadcrumbs that lead from Home > State > Illinois > Chicago > View Details.

Attribute-based Breadcrumbs
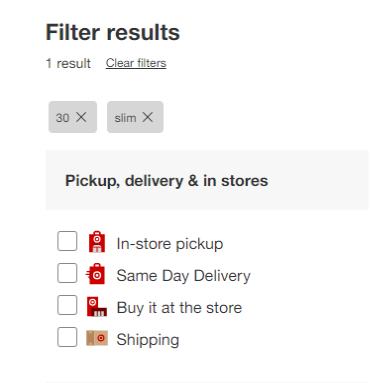
Attribute-based breadcrumbs are most used when a site has faceted navigation with an option to select multiple filters, as we see here:

In this case, the breadcrumbs are the filter boxes that have been selected: 30 and slim.
What is Breadcrumb List Schema?
Google has introduced breadcrumb structured data which uses the markup in the body of a web page to showcase the breadcrumbs within search results.
For example, the structured data markup page on this site has the following appearance in the SERPs:

Without this markup, Google would display the search result as just the main URL of the page. Over the years, however, Google search results have changed significantly, and the search engine now has the ability to show the search results as breadcrumbs by breaking up the URL.
As the example shows, the breadcrumb of “Personalized Gifts” shows directly on the SERPs, which takes the users to that specific page in the site hierarchy.
The question now is: Should I still implement the breadcrumb schema now that breadcrumbs are already shown instead of URLs in the search results?
You should still implement the breadcrumb list schema to show the correct breadcrumb in the search results.
It is currently breaking the URL and displaying as a breadcrumb instead. If your URL structure is not SEO friendly, it will pick up those words and display them in the SERP instead of the actual breadcrumb that you have on the page.

Are There Any Benefits of Breadcrumb Schema?
One of the biggest benefits of having the breadcrumb schema is that it improves the click-through rate from search. Since Google uses the schema in actual search results, as we saw above, it makes your result much more enticing to users. It also helps Google understand how your website is structured.
Besides CTR, breadcrumbs help to enhance the user experience. When users visit your site, it helps them visit the other pages on the site without clicking the back button (and it shows them where they’re navigating to). Hence, it also lowers the bounce rate.
Don’t you think it’s better to send a visitor to your homepage than back to Google?
How to Implement Breadcrumb Schema
Google has provided guidelines for using JSON-LD, microdata, RDFA, or HTML markup to enable easier indexing of a website’s breadcrumbs by its crawlers. It’s recommended that all breadcrumbs include microdata markup to enable enhanced SERP snippets with breadcrumb links.
To specify breadcrumbs, you must define the breadcrumbList that contains at least two ListItems.
- BreadcrumbList: the container item that holds all the elements in the list.
- ListItem: includes details about an individual item in the list.
You must include the required properties for your content to be eligible for display with breadcrumbs.
- itemListElement: an array of breadcrumbs listed in a specific order. Specify each breadcrumb with a ListItem.
Here’s an example for single breadcrumb tail:
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Authors",
"item": "https://example.com/books/authors"
},{
"@type": "ListItem",
"position": 3,
"name": "Ann Leckie",
"item": "https://example.com/books/authors/annleckie"
}]
}
- Item: the URL to the webpage that represents the breadcrumb. There are two ways to specify the item:
- URL: specify the URL of the page, as shown here:
“item”: “https://example.com/books“
- Thing: use an id to specify the URL based on the markup format you’re using:
- JSON-LD: use @id to specify the URL.
- Microdata: you can use href or itemid to specify the URL.
- RDFa: you can use about, href, or resource to specify the URL.
- Name: the title of the breadcrumb displayed for the user. If you use a thing with a name instead of a URL to specify an item, then name is not required.
- Position: the position of the breadcrumb in the breadcrumb trail. Position 1 signifies the beginning of the trail.
Breadcrumb trails tell users about a page position within a site’s hierarchy. Marking up your pages with breadcrumb structured data helps search engines display this information to users.