Have you ever thought about how many articles and blog posts are published online in a day?
TechJury reports that more than 20 billion pages were read on WordPress alone during each month of the year 2020.
That means there’s a lot of content on the web.
For that reason, we’ll be discussing the Article Schema markup, and what it means for both your content, and your SEO.
Why Add Article Schema?
Schema (which is also known as structured data, rich snippets, or microdata), is a language that search engines universally understand.
It allows the search engines to better understand your webpages, which helps them recognize what is the most relevant content for users’ particular queries. Essentially, schema tells search engines what your site or a specific page is about in very simple terms.
Realizing that so much potential content is out there for users to find, Google introduced Article structured data for news, blog, and sports article pages so that your content can be better understood and have an enhanced appearance in the Google search results.
Besides the possibility of your content being presented as a rich result, structured data also gives your content the opportunity to be available as a voice answer to users who pose queries on a Google Assistant.
This is an opportunity that can’t be ignored. According to a study done by Google and Peerless Insights, 72% of people say that using their voice-activated device is a part of their daily routine.
What Type of Pages Can I Add Article Schema To?
#1. AMP (Accelerated Mobile Pages)
Accelerated mobile pages have been a huge topic for blog and publishing sites. Since they are designed for mobile users, they are lightweight pages meant to deliver a fast, engaging experience.
The combination of AMP pages with the Article structured data helps your content to appear in Google SERP features such as the top stories carousel, visual stories, host carousel of rich results, and other rich results in mobile search results.
These results can be shown in a variety of ways: images, page logos, and as well as many other engaging search result features.
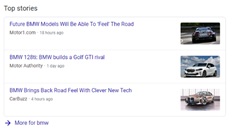
Top Stories:

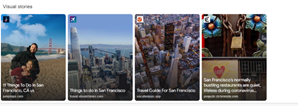
Visual Stories:

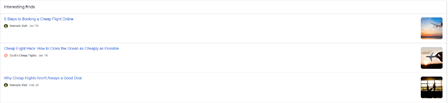
Interesting Finds:

#2. Non-AMP Pages
Pages that are non-AMP can also include the Article structured data, and still help Google understand more about the content of the webpage. Plus, it allows Google to show better headline text, images, and published date for the article.
What Type of Article Schema Can I Add?
Schema.org offers a variety of different Article Schema:
- AdvertiserContentArticle
- newsArticle
- Report
- SatiricalArticle
- ScholaryArticle
- SocialMediaPosting
- TechArticle
The most common types, however, are NewsArticle or BlogPosting. For most businesses, besides news outlets, I recommend the BlogPosting schema. It’s more specific to what the actual article is.
How to Add Article Schema
As you’ve seen, Article Schema can create a large impact on SERP listings and the user experience. Luckily, there are a variety of ways to add the Article Schema.
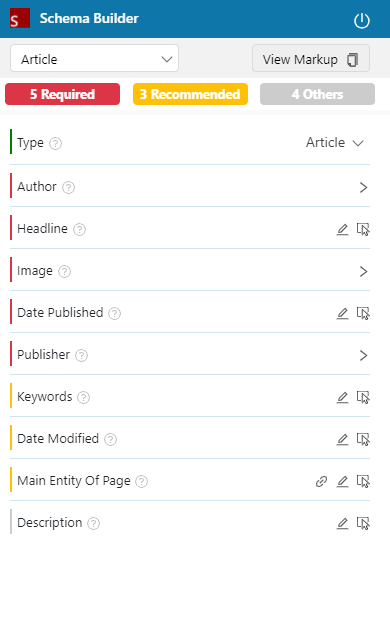
#1. Schema Builder (Schema.dev)
Schema Builder is a free Google Chrome plugin extension that allows you to build structured data for your site within minutes.
The simple point-and-click user interface means that you follow along the guided instructions to build out your schema — no structured data experience required.

It supports 40+ schema types, including the Article Schema, of course. With JSON-LD code, you’re able copy and paste directly into your pages.
Download the Free Chrome Extension
Download#2. CMS Plug-ins (Yoast)
Content management systems like WordPress have built-in plug-ins like Yoast SEO that can be used to implement structured data.
Yoast SEO uses data from schema.org, a community-driven effort to share schema types. The plug-in also has a structured data graph, which tells search engines how different parts of structured data on your site fit together in unison.
#3. Structured Data Markup Helper Tool (Google)
Google offers a variety of tools for building and implementing structured data. The markup does help them learn more about the contents of the web, after all.
One option is the Structured Data Markup Helper.
Select the data type that you want to create (there are 12 options) and enter the URL or HTML of the page. The Markup Helper fills in information once you click the respective area of a page. You can then view the JSON-LD markup.
Property Requirements for Article Structured Data
There are property requirements for the Article structured data depending on the type of page (ie. AMP versus non-AMP). Let’s look at each in turn.
AMP Pages
In order for AMP pages’ content to be eligible for rich results on the SERP, the pages must have the required properties included.
To enhance the user experience, you can also add the recommended properties — these offer more information about your pages’ content.
Below is a list of these properties for AMP pages.
| Required Properties | Recommended Properties |
| Author and Author Name | dateModified |
| datePublished | mainEntityOfPage |
| headline | |
| Image | |
| Publisher – Logo, Logo URL and Name |
Non-Amp Pages
In order for Google to better understand your pages, it’s important to include the recommended properties for non-AMP pages.
What is considered recommended versus required changes based on AMP versus non-AMP. Below is a list of recommended properties for non-AMP pages.
Recommended Properties:
- dateModified
- datePublished
- headline
- image
Guidelines for Article Schema
There are a variety of guidelines to follow in order to have your structured data eligible for inclusion in Google’s search results: webmaster guidelines, general structured data guidelines, and technical guidelines.
In some cases, there are also guidelines for AMP logos and AMP story metadata, discussed further below.
Note: If one or more of these guidelines are violated, Google may take manual action against your site.
Webmaster Guidelines
There are key guidelines to follow that help Google find, index, and rank your site and its content. The webmaster guidelines are broken down into two sections: General Guidelines that help Google find, understand, and use your page; and the Quality Guidelines, which covers basic principles — such as not deceiving users — and specific guidelines.
A violation of webmaster guidelines can lead to a removal of your webpages from the Google search results.
General Structured Data Guidelines
General guidelines apply to all structured data. In order for structured data to be viewed as rich results on the Google SERP, these guidelines must be followed.
The general structured data guidelines encompass two main topics: technical guidelines and content guidelines.
Technical guidelines include specifics like format (JSON-LD is recommended) as well as access. Does Googlebot have access to your structured data? Check your robots.txt, noindex tags, and other parameters.
(Google does offer a Structured Data Testing Tool to verify whether or not your code is eligible for rich results.)
Content guidelines cover areas such as content, relevance, completeness, location, specificity, images, and multiple items on page.
Technical Guidelines
Although technical guidelines are covered within the general guidelines, there is also another section dedicated to technical guidelines on the Article Schema developer’s page.
This section covers two key points:
- Consider adding structured data for subscription and payout content if your site runs on subscriptions, or if users must register for access to content.
- If you have multi-part content, point your rel=canonical tag at a “view-all” page, or each individual page.
AMP-Specific Guidelines
As stated, there are instances where specific guidelines exist only for AMP content.
AMP Logo Guidelines
For all AMP pages (and AMP stories) that use logos, the following guidelines apply:
- File format must be supported by Google Images
- Do not use animation
- Graphic area of the logo should be legible on the chosen background color
For general AMP pages (not AMP stories) that use logos, the following guidelines apply:
- Logo must be a rectangle, and not a square
- Logo should fit in a 60×600 px rectangle (it is preferred that the logo be exactly 60 px high).
AMP Story Metadata Guidelines
Metadata attributes are responsible for showing the preview of the story across the “Web Stories ecosystem,” as amp.dev explains it. But it’s important to note: metadata attributes are a supplement to structured data.
Amp.dev lists the following attributes and whether they are required or optional:
- standalone (required)
- title (required)
- publisher (required)
- publisher-logo-src (required)
- poster-portrait-src (required)
- poster-square-src (optional)
- poster-landscape-src (optional)
- entity (optional)
- entity-logo-src (optional)
- entity-url (optional)
- supports-landscape (optional)
- background-audio (optional)
- live-story (optional)
- live-story-disabled (optional)
- data-poll-interval (optional)
The Article Schema markup is a simple way to make your SERP listing stand out with rich results, which may attract a higher CTR from searchers. Plus, its ability to make your content eligible for voice-activated devices is an opportunity that shouldn’t be overlooked.
Although there are guidelines to follow to ensure your Article Schema is in fact eligible for inclusion in Google’s results, there are multiple tools that assist you in building the appropriate structured data.
